- 原地址
-

Custom Buttons
Create your own UI buttons for your rust server! Plugin comes with built ingame editor which makes creating proccess so much easier! Quote You might want watch this one on 2x speed ;] • Features - Create as many buttons as you want. - Attach Images or Text to buttons. - Set chat commands to each ...codefling.com
第一步:
/custombuttons - 打开游戏编辑器
点击【新建】先新建一个按钮,方便后面细致调整


【面板颜色】:建议使用【颜色选择器】来获取自定义颜色代码,填入面板颜色中
【偏移最小和最大值】:如图写入,这会让按钮出现在快捷栏上方居中位置,方便后期调整
【图片的锚最小和最大值】:不要写,除非你熟知使用技巧,留空图片会自动拉伸和UI一样大小。如果你使用图片,则文本就不建议写了
【UI类型】:【顶层】代表UI会显示在屏幕顶层,例如打开背包,玩家死亡页面,UI始终可见。而【底层】相反。我个人习惯是设置顶层,方便玩家直接TAB键显示鼠标点击。
【打开/关闭功能】,如果开启,玩家可以使用指令来显示和隐藏这类UI。你可以后期单独创建一个按钮,并绑定打开和关闭的聊天指令。来实现玩家点击某个按钮后关闭或打开某些按钮的能力。(如最底部示例图)
第二步:
再次输入指令/custombuttons 然后选择【编辑现有】,并输入你创建的UI名字


重点说面板位置
最小值和最大值分别有加减四个按钮,在底部可以输入每次调整的数值,建议你参考【傻瓜式教学之UI位置调整】来稍微了解这部分,也可以直接点击加减来实时查看按钮的位置变化,最终找到合适的位置即可。


【小技巧】
UI颜色“
1 0.96 0.88 0.18”,会基本吻合快捷栏的底色图片锚点“
0.1 0.1 、0.9 0.9”,会让图片缩小一圈并居中,至少比拉伸全UI好看UI位置:
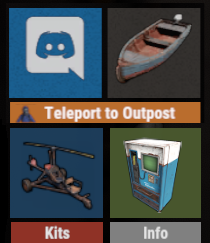
"OffsetMin": "-265 -126","OffsetMax": "-204 -66",这是靠左侧快捷栏的第一个UI"OffsetMin": "184 -126","OffsetMax": "245 -66",这是靠右侧快捷栏的第一个UI"OffsetMin": "248.5 -126","OffsetMax": "310 -66",这是靠右侧快捷栏的第二个UI"OffsetMin": "313.5 -126","OffsetMax": "375 -66",这是靠右侧快捷栏的第三个UI"OffsetMin": "378.5 -126","OffsetMax": "440 -66",这是靠右侧快捷栏的第四个UI您也可以在这里购买我设置好的配置,包含下方图片的快捷栏五个可展开收起的按钮

给权限:oxide.grant user 76561198372925717 custombuttons.admin (用于打开编辑器)
给权限:oxide.grant user 76561198372925717 custombuttons.按钮名 (用于将按钮显示给有权限的玩家)
删权限:oxide.revoke user 76561198372925717 custombuttons.admin
给玩家:oxide.grant group default custombuttons.按钮名
给管理:oxide.grant group admin custombuttons.admin
/custombuttons - 打开游戏编辑器
/custombuttons_list - 显示所有 ui 元素的列表
/custombuttonstoggle - 切换隐藏/显示所选按钮
